Optimising Photos
I optimised my images to make the file size smaller in order to make my website run faster and smoother. This helps the users since they won't have to wait too long for the website to load and can therefore access it quickly.
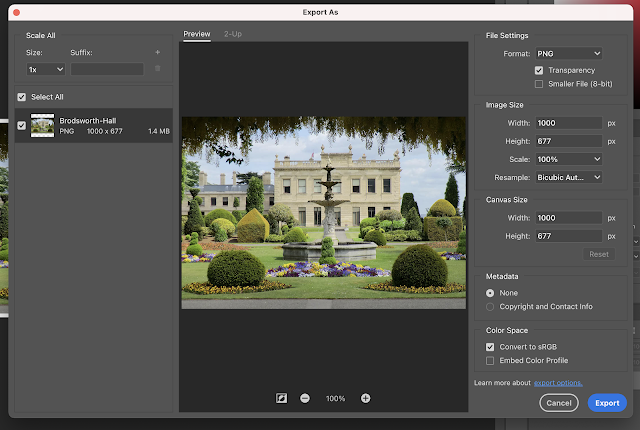
Originally the file size was too large at 1.4 MB so I changed it from a PNG to a JPG.
After I changed it to a JPG, it was still a bit to big at 483.9 KB so I decreased the quality to 75% while still ensuring that the quality was good enough for my website.
The original size of this image was 356.1 KB as it was originally a JPG which is pretty small but still a little too big to put on my website. I ended up decreasing the quality to 90%.
I created my logo on the procreate mobile app. I created it on multiple layers which allowed me to write the words and then I added another layer on top and created a clipping mask on that layer which allowed me to add colour to the text.














Comments
Post a Comment